| Mobile | Desktop | ||||||
|---|---|---|---|---|---|---|---|
| Audit | Weight | Green | Yellow | Red | Green | Yellow | Red |
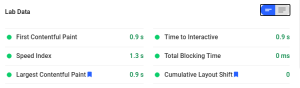
| First Contentful Paint | 15% | 0–2s | 2–4 | 4+sec | 390 ms | 390-1590 | |
| Speed Index | 15% | 0–4.3 | 4.4–5.8 | Over 5.8 | 720 ms | ||
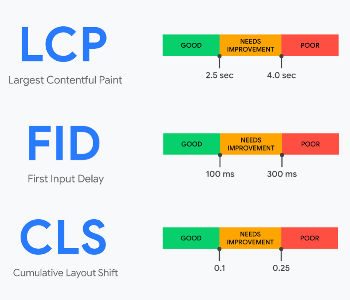
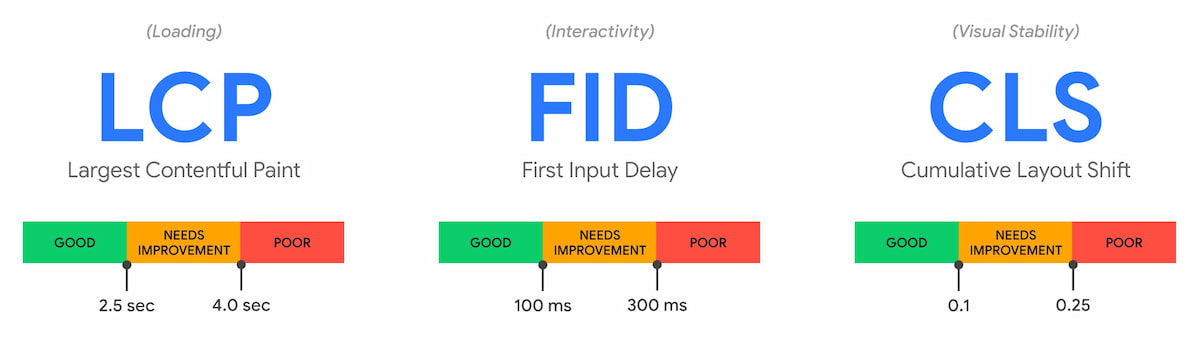
| Largest Contentful Paint | 25% | 2.5 | 2.5-4sec | Over 4sec | 620 ms | ||
| Time to Interactive | 15% | 0–3.8 | 3.9–7.3 | Over 7.3 | 869 ms | ||
| Total Blocking Time | 25% | 0–300 | 300-600 | Over 600 | 60ms | ||
| Cumulative Layout Shift | 5% | 0.1 | 0.25 | 0.25+ | 0.03 | ||



Google pagespeed insights score Red To Green
- 0 to 49 (red): Poor
- 50 to 89 (orange): Needs Improvement
- 90 to 100 (green): Good
Speed index Score
Reduce JavaScript execution time
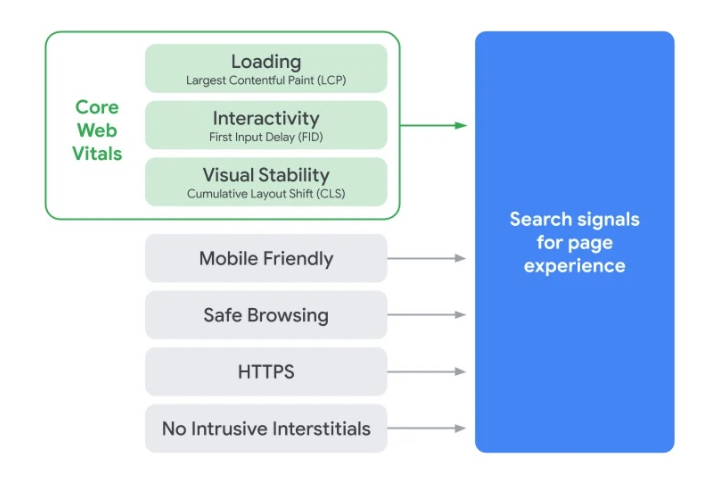
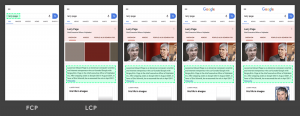
largest contentful paint LCP


time to interactive TTI
Total blocking time
cumulative layout shift CLS
CLS is filed data not lab or realtime

Impact of 3rd party code
FID (fist input delay) interactivity
1st Step How to Improve FCP & LCP
Slow server response times / TTFB
Render-blocking JavaScript and CSS
Critical Rendering Path
First content full paint FCP vs TTFB
LCP Largest Contentful Paint


Pagespeed Insights Lab Data

Preconnect to Required Origins
Main-Thread Work
PRPL pattern
Eliminate render blocking
Lazy load other routes and non-critical assets. Images,s in footer
